

I won’t be able to explain all the default shortcuts in this article since the list is huge. Keyboard Shortcut Listįirstly, I will provide you the shortcut to get all the shortcuts. Now let’s jump into the shortcuts and see what all wonders we can do. If you use Android Studio and IntelliJ in Windows, I would recommend you to read this great article or if you use mac you can check out this article.įirst of all I hope you have Dart and Flutter Extensions enabled, if not you can get them from here : Dart and Flutter. I became a fan of VS Code mainly because it’s so light weight and opens much faster than other IDEs I have worked with and have a ton of features and customizations along with extensions which can do wonders (This is just my personal opinion). Time is precious and I find these shortcuts help me a lot in coding in flutter. Insert a row below the current row Ctrl+Enter. Copy one line up and down: Shift+Alt+Up or Shift+Alt+Down.

Move one line up and down: Alt+Up or Alt+Down.

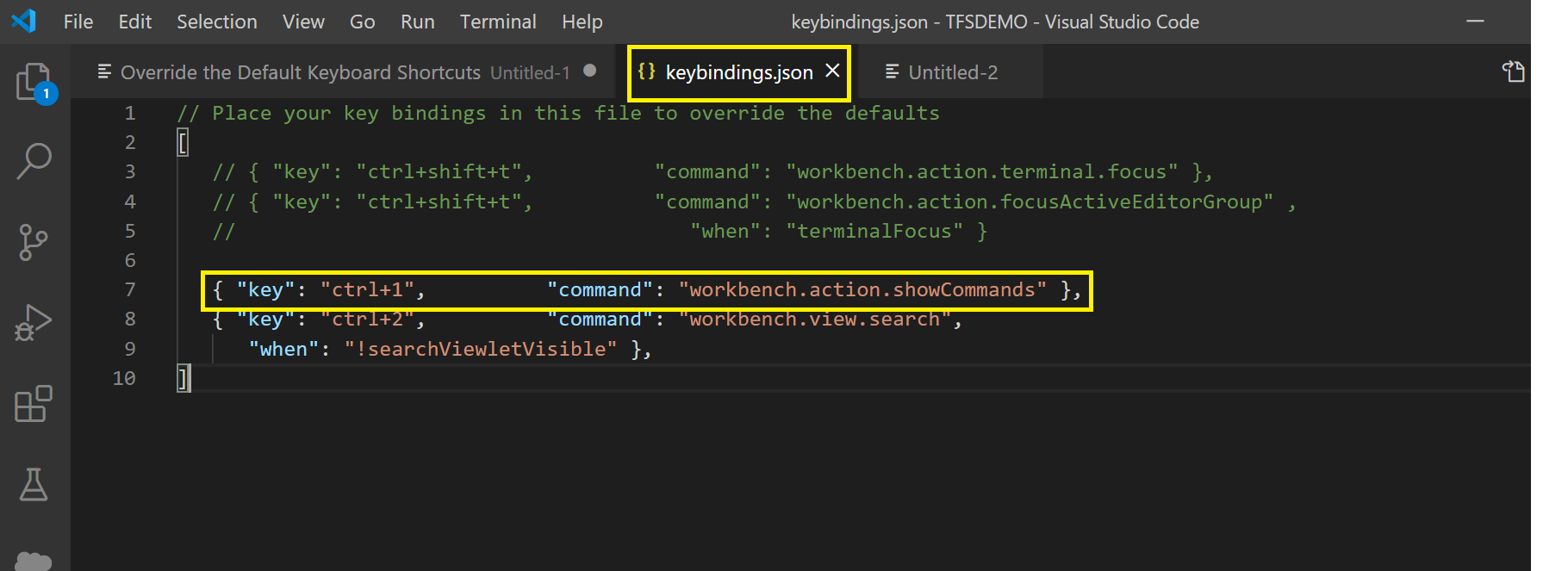
Code formatting: Shift+Alt+F, or Ctrl+Shift+P Post input format code. If you want to change the key binding to match with Visual Studio or other IDEs you are used to, you can easily add a new binding using the menu File → Preferences → Keyboard.It is a well known fact that keyboard shortcuts can help us a lot while developing, especially when you have a lot of code to go through and you have to find the opening and closing brackets or insert a new widget or remove one. Code line indent Ctrl+ Ctrl+ Ctrl+CCtrl+V If unchecked, a whole row is copied or cut by default. How to change key bindings for formatting If you want to format just the selected text in VSCode, you can use the following shortcut: After you have installed the formatter, try formatting again and it will work. You can click the “Install” button to install the code formatter. Open Visual Studio Code User Settings (Preferences Settings User Settings tab). The settings below will help you with that: 1. While white spaces take up space, you should remove it for faster loading. You’ll get an error message if the formatter is not installed. When it comes to source code file size, every byte matters. You can easily format your source code in Visual Studio Code using the following keyboard shortcuts: You can configure how you want your code to look with a high degree of flexibility, itll help while typing, has a button to format the entire script and will automatically format any code you paste into your script. VS Code has excellent support for code formatting. Hi Colin, dunno about how to do this in the ISE, however Sapiens PowerShell Studio has the autoformatting feature. Shortcuts for code formatting in Visual Studio Code Shortcuts for code formatting in Visual Studio Code.What’s the shortcut for formatting or beautifying source code in VSCode?


 0 kommentar(er)
0 kommentar(er)
